If you do any sort of development work, you’ve probably heard of JetBrains. They’re the company behind the huge suite of IDEs that includes IntelliJ (the base for Android Studio), CLion, PhpStorm, and many others. They’re also the ones who made Kotlin, the hugely-popular cross-platform programming language.
And JetBrains is back at it again. A little over a year ago, Google introduced a new layout engine for Android called Jetpack Compose. It’s gone through quite a few major changes since then, but it’s turned into a competent (albeit still somewhat unstable) alternative to Android’s classic XML layouts.
What does Jetpack Compose have to do with JetBrains? Well, for one, it’s written in Kotlin. But also, JetBrains has been silently working on porting Compose to the desktop space. It’s been public as an early developer preview, and now JetBrains is ready to officially announce that it exists.
What is Jetpack Compose?
I talked about it a bit in the introduction, but I think it deserves some more explanation. If you’ve developed on Android before, you’re probably used to how layouts work. First, you design your layout in an XML file, and then, you interact with that layout from Java or Kotlin. While it’s functional, it’s a little outdated, and having your layouts split across languages can be hard to manage.
As an alternative to this, Google started developing Jetpack Compose. Compose is a layout engine for Android built on top of Kotlin. All of your layout and logic code is in one place, which makes interactivity a lot easier. It’s also declarative, instead of the imperative style of XML layouts.
Moving to a declarative layout engine from an imperative one can take some getting used to, but Compose is definitely an improvement over XML, even though it’s still in its early stages.
Jetpack Compose for Desktop
So, Compose is a nice layout alternative for native Android apps. But it’s not (normally) cross-platform. That’s where JetBrains comes in. The company has ported Jetpack Compose to the desktop space, with support for Windows, Linux, and macOS (both Intel and ARM).
While there are other layout engines that exist for desktop, such as Electron, JavaFX, and UWP, it’s a bit of a mess right now. Some aren’t cross-platform, so they only work on one specific operating system. Others are technically cross-platform, but require a lot of work to distribute. And still, others are just a pain to work with, like JavaFX.
Jetpack Compose for Desktop, on the other hand, is relatively easy to use, supports display scaling, has built-in styling, and is (almost) fully cross-platform. While you can’t yet compile for all distributions from one operating system, the code itself is completely portable. Just like with Android, a packaged app is based on Java, although users don’t need a JDK installed to use it.
Cross-Compatibility
Since Compose for Desktop is still new, it is missing some features. To help developers work around these limitations, Compose for Desktop is interoperable with two of the more popular Java layout engines, JavaFX and Swing. If you have a desktop app developed in one (or both) of these engines, you can start transitioning to Compose while maintaining your current codebase.
Android + Desktop
What if you want to bring your Compose Android app to desktop? Well, you can also (sort of) do that. The UI elements of your app can easily be shared between Android and desktop. You won’t be able to share everything, but it certainly makes development easier.
Damm!! How can it be so easy. Copied #Jetpackcompose code from Android demo pasted in DesktopApp and It works like magic. Thanks @jetbrains for making desktop possible and to @intelligibabble @chrisbanes @crafty and other compose community
https://t.co/43malNb6Lx
ctrc+ctrv pic.twitter.com/bJls1arTcC— Gurupreet singh (@_gurupreet) November 21, 2020
Apple Silicon Support
I mentioned this above, but I’m going to mention it again. The new Apple Silicon Macs are pretty amazing, but the processors are based on the ARM CPU architecture, which means a lot of macOS apps are currently running through the Rosetta 2 x86 translator. While Apple did a pretty good job with that translation, native ARM programs will still run better.
Well, Jetpack Compose for Desktop supports Apple Silicon natively. That means you won’t have to worry about performance drops from translation or about future support when Apple discontinues it.
Functionality
So it’s all well-and-good that JetBrains made a new layout engine for desktop, but who’s to say it’s any better than what we have now?
Me.
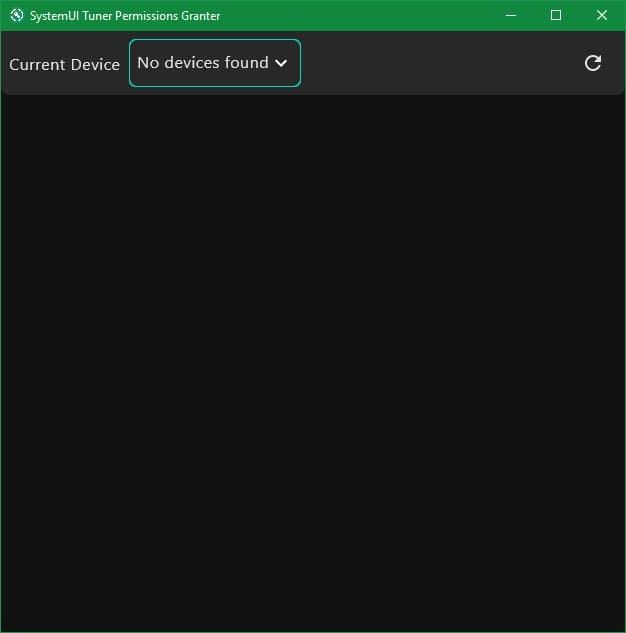
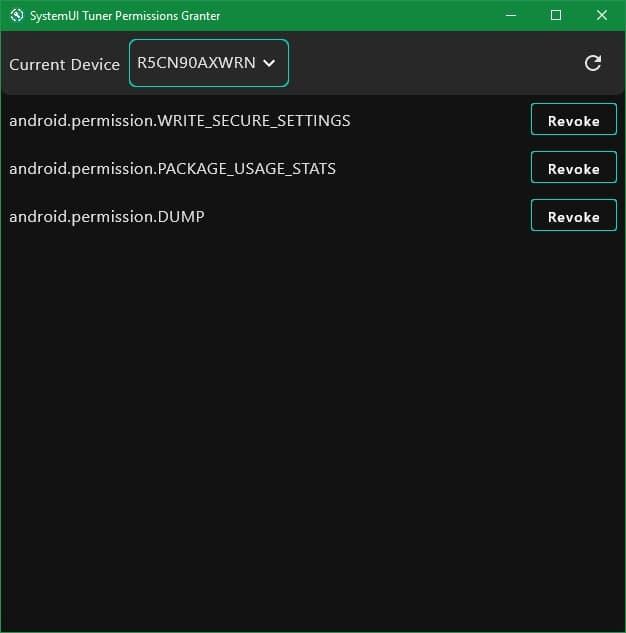
I used the latest available build as of writing this (0.2.0-build132) to make a simple permissions granter app for SystemUI Tuner. Since I’m not that familiar with Compose and declarative design, it was a little more difficult for me than an XML-layout app, but I did it. And it’s a lot easier to use than JavaFX.


While theme support (i.e. dark mode) is still a little iffy, it’s pretty easy to build an interactive layout, and aside from a few flickers when resizing the window, everything works fine.
If you want to check the app out, the source code is available on GitHub. Just import it with IntelliJ or Android Studio and it should be ready to run.
Personally, I’m pretty excited about Jetpack Compose for Desktop. I didn’t even know it existed before, but it’s already my desktop layout engine of choice. You can learn more on the Jetpack Compose for Desktop website or on GitHub.
What do you think about it? Is it worth checking out and maybe even using instead of other available frameworks? Let me know!
Featured image credits: JetBrains on GitHub
The post Jetpack Compose for Desktop, a cross-platform UI development framework, adds a Swing interoperability layer and Apple Silicon support appeared first on xda-developers.
from xda-developers https://ift.tt/3lvBXXq
via IFTTT

Aucun commentaire:
Enregistrer un commentaire